You built a website, and it’s ready to go live, but the difficulty is that the site is taking too long to load in the browser. The slow page speed of your website negatively impacts the user experience and can potentially lower your business overall revenue. Users have a short attention span, and if your site is not loading fast, they have alternative websites of the same interest to go for.
As per the SEO industry, the slow website page speed could also impact your website’s ranking on search engines.
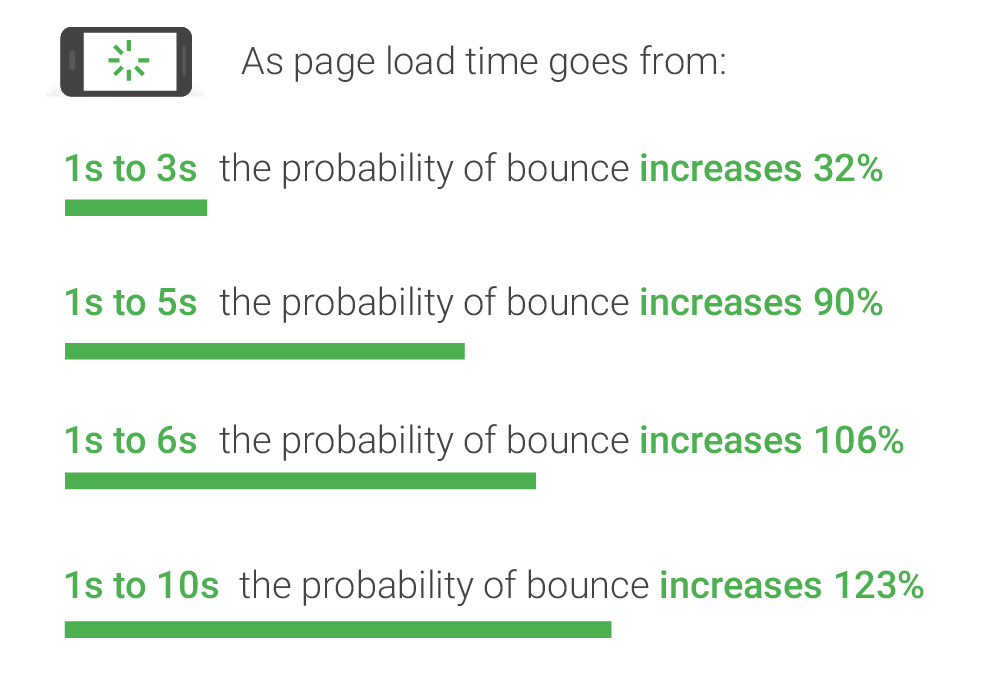
If your website is taking more than three seconds to load, there is a very high likelihood that the users will move on to your competitors without giving a second thought.
The number of internet users is growing rapidly, and the level of competition in the digital marketplace is becoming quite intense. This is making it a little challenging for different organizations to set their business apart from their competitors. One of the best ways to do so is by providing a fast and secure browsing experience to users.
If the page loading speed of a website is not up to mark, it can lead to issues like higher bounce rate, low page view, etc. Page speed is considered as one of the major ranking factors when it comes to SEO. But no need to worry as you can improve your website loading speed after following the updated guidelines.
According to Google’s guidelines, a website should load within two seconds or less on both mobile and desktop. Not many websites perform as per the recommended guidelines.
This article explains how you can achieve a score close to 100/100 on Google PageSpeed Insights. You will get a complete breakdown of how to improve your website’s loading speed with practical explanations.
What is Google “Speed Update” Algorithm?
In 2019, Google announced a big change to its mobile ranking factors. They call it “speed update,” and it has impacted a large portion of search queries. Because of the update, websites with slow load speed are experiencing a fall in their SEO rankings.
Google still needs to confirm whether the update is temporary or permanent, but let’s assume that this change is here to stay. Within the SEO community, it’s a known fact that the website page speed is considered a ranking factor since 2009.
As per SEO experts from all across the globe, this page speed algorithm change is currently only impacting the mobile version. Google is yet to officially confirm this.
Since 65% of Internet users use mobile devices to search for products and services, this could be a possible explanation for mobile-first rollout.
You can even check for yourselves, websites with slow loading speed rank better on desktop than on mobile devices for the same search terms. Some exceptions are the sites with great user experience.
Those sites still continue to rank higher. If you strive to make your website rank on the first page of Google, it is crucial that you start working on improving its page speed score.
What are Core Web Vitals?
Google has recently launched Core Web Vitals guidance to improve the performance of web pages.
Google focuses on user experience and is committed to providing better website page speed, mobile-friendly websites, secure browsing, HTTPS, and intrusive interstitials.
That’s why Google has provided numerous tools in the past few years to improve a website’s performance and make them comply with their standards.

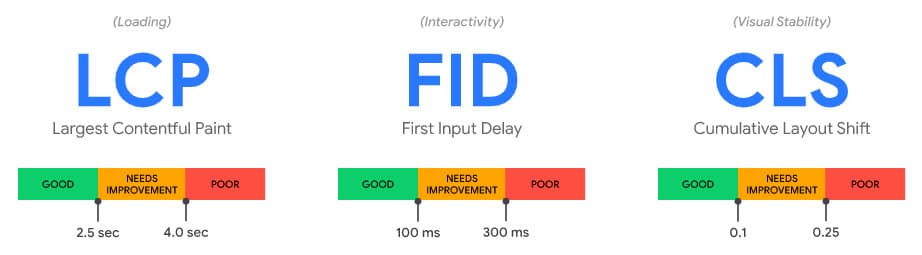
Core Web Vitals is an initiative of Google to improve performance – loading, interactivity, and visual stability – and deliver a great user experience.
- Largest Contentful Paint (LCP): measures loading performance.
- First Input Delay (FID): measures interactivity.
- Cumulative Layout Shift (CLS): measures visual stability.
According to the new guidelines, LCP should complete within 2.5 seconds, FID should be less than 100 milliseconds, and CLS should be less than 0.1.
With Google Search Console, you can check the performance of your website’s pages. It is overall a search signal for user experience.
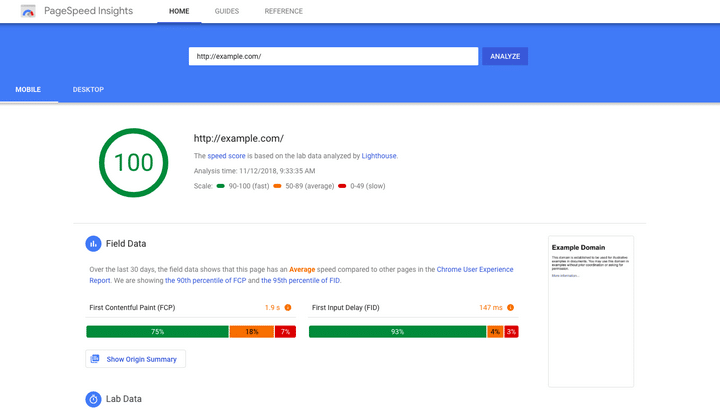
How To Check Google PageSpeed Score?
Google allows you to check website page speed by using Lighthouse or PageSpeed insight and measure performance so that the same can be improved. It also guides how to improve performance. Google PageSpeed Insights and lighthouse are easy to use.
Lighthouse offers a custom report with a detailed breakdown of issues. In addition to checking your website’s score, you can also download the report to improve performance.
You can even install the lighthouse chrome extension on your respective browser to use the lighthouse.
Let’s get started to learn how to test website page speed score-
Google PageSpeed Insights Score:

- Open your web browser.
- Put this link (https://developers.google.com/speed/pagespeed/insights/) in the search bar
- Now copy your website URL and put it in the field.
- Click on Analyze
Google Lighthouse:
You can use the lighthouse tool in many ways, to know more about it, follow this Google’s lighthouse tutorial. Or you can download the chrome extension for your respective browser, download here
How Does Website Page Speed Impact Revenue?
How much time have you invested in designing your website? Maybe a lot, but the same does not matter until the website loads within two to three seconds.
Now, the audience wants to browse more and more websites in the least time possible. If your website is slow to load, then get ready to experience a higher bounce rate.

That is why it becomes crucial to work on your website’s loading speed to reduce the bounce rate.
If you are running a website, make sure to monitor its performance in Google Analytics. How does the audience interact with your website? What is the bounce rate, page views, page sessions, and other associated terms?
These metrics are crucial for maintaining a good user experience on your website. Providing a good user experience can add more numbers to your revenue.
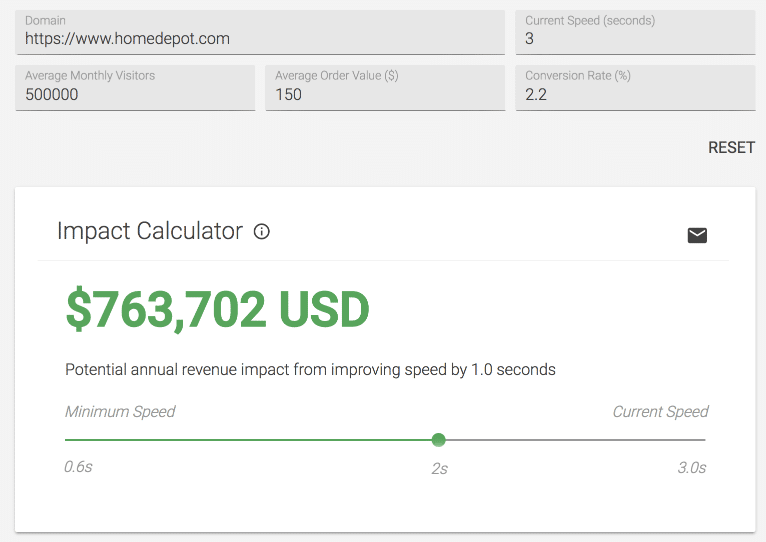
The slow speed of a website not only impacts its ranking but also the overall conversion rate, no matter whether it is the lead conversion or sales conversion.
A report says that an extra second of load time had cost $1.6 billion in sales per year to Amazon. It happened because users, instead of waiting for the site to load, moved to the competitors.

Not only with Amazon, but the same is also happening with most small and medium level companies across the Internet because their websites are not complying with the users’ expectations. As a result, those companies are losing millions of dollars in revenue every year.
What Causes Websites To Load Slowly?
Have you ever wondered why your website is loading slowly? If not, then let us tell you. There are mainly eight reasons behind the slow loading speed of a website. By learning about these eight reasons, you will get to know why your website is taking more time to load.
Bulky Images:
A number of unoptimized images can make your site speeds slow. This happens when you upload high-quality images without reducing their size on the server. There are tools to reduce image size without losing much of the quality.
Javascript:
Javascript makes your website pretty cool by adding interactivity, and without it, your website could look dull. But when it comes to loading the webpage, the javascript has to be parsed and executed before the page is rendered which adds to the load time.
The number of HTTP Requests:
Making a lot of HTTP requests to load various resources can slow down the loading speed of your website.
Unminified Script:
Another reason behind your website’s slow loading speed could be that the developers didn’t minify the CSS, JS, and HTML files.
MIx Content:
Even when a valid SSL certificate is installed properly, poorly coded sites with HTTP requests to resources can become the cause for the slow loading of your website’s pages in addition to showing as “Not Secure” in chrome browser
Caching:
The HTTP protocol allows the use of various directives to hint the browser to cache static files. These settings can be added to the .htaccess file on the apache server. You could also explore using CDN for static files like images, etc.
Embedded Links:
A webpage with a lot of links to external sites has to wait for their content to completely render the page. This adds a dependency on the performance of those external sites. Something to keep in mind.
Hosting/Server:
Many times, an overloaded hosting server plays a big role in slowing down your site. A worse situation could happen if the server goes down a lot. It’s advised to use a reliable server with at least 99.9% uptime SLA.
Improve Page Speed Using Google PageSpeed Insights
Improving Google PageSpeed is complex and needs a systematic approach. A very involved website owner is able to make a lot of these recommended enhancements themselves but for a few will have to depend on the developers for help.

Optimizing the site is part of the work we do when we develop the sites. However, we also work on improving websites developed by others.
Our optimization team works around the clock to improve the speed issues of our clients’ websites and enhance the user experience so that they don’t lose revenue in business.
Before starting to make the suggested improvements, make sure that you have the required skills. If you don’t, it might be best to have your development team look into these.
Above is the screenshot of the issues we found in Google PageSpeed Insights. You can also get these details from the lighthouse tool.
Optimize Image
Unoptimized and heavy images can hamper the speed of your website loading. If your website contains hundreds of heavy images, it will take more time to load on the browser, thus negatively impacting the overall user experience.
To optimize images, you first need to know what technology is used to design your website.
If you have used WordPress to build your site, then there are a whole bunch of plugins that you can use to optimize the size of images.
In case you have a custom website, then there are multiple tools that you can use to optimize the image size. But make sure to take the backup of images before optimizing their size.
WordPress Plugins you can use to optimize images:
- Imagify.
- Smush Image Compression and Optimization.
- EWWW Image Optimizer.
- ShortPixel Image Optimizer.
- Compress JPEG & PNG images by TinyPNG.
For a custom website, you can use the following tools:
- TinyPNG
- Photoshop
Serve Scaled Images
Another easy way to reduce the size of images is through a CSS script. You can use CSS script to compress high-resolution images so that they fit into the screen size.
These are some tools you can use to reduce image size.
- ShortPixel
- Smush
- Optimole
CSS Script
When you use pre-defined templates for your website, it slows down the pace of your website’s loading. The complex script takes more time to download, making your website sluggish.
The issue mainly occurs because the browser downloads all files synchronously, which means one file at a time and in the order they appear on the page.
Look at the below image. See how a website’s design is impacted when all files are not downloaded simultaneously.
Therefore, you must use asynchronous loading for all your CSS files so that it can faster the loading of your website pages, making the design to stay intact.
To make a site load faster, here is a list of changes you can make in your CSS file.
- Avoid using multiple files of CSS, try to use all scripts in a single CSS file.
- Minify bootstrap as well as CSS files.
- Don’t use external CDN CSS files.
- Don’t use inline and internal CSS.
- Avoid CSS @import.
These are some points that you can avoid to make your website load in a blink of an eye. The points work the same on a WordPress theme.
JavaScript File
JavaScript files determine your site’s appearance and also contributes to the number of requests your site makes whenever a user visits it. The more requests your site will have, the slower it will be on the browser.
You can reduce the numbers by “minifying” and combining the files. This action, along with reducing the total number of files, also reduces the size of each file.
You can move further by removing unnecessary plugins from your website and eliminating unused JavaScript to make your site load faster.
You can identify such files by using the Chrome developer tool. Let’s see how it works?
- Press Control+Shift+J (or Command+Option+J on Mac) to open DevTools.
- Click on the Network tab.
- Select the Disable cache checkbox.
- Reload page.
Now you will be able to see your JS files and move on to remove those that are doing no good to your website’s performance.
Here are some checklists that you can use to optimize your website.
- Avoid multiple JS and jQuery files. You can use all scripts in one file.
- Minify JS and jQuery files.
- Avoid using inline scripts.
- Move small JavaScript into the header.
HTML
HTML coding is another major factor that, if done right, can help you achieve a perfect score from Google. Ensure that all the HTML files on your website are coded in the right way.
Many errors may occur in your HTML files when you use custom landing pages to promote your products and services. That’s why it becomes crucial to sync your HTML coding with every change you make on your website.
To avoid errors, you can also follow the tips mentioned below:
- Use neat and clean HTML code.
- Don’t call external links as images or anything.
- Use an image format like WEBP instead of png.
- Use SVG format for vector type images.
- Avoid using table tags.
- Minify HTML
These tips work best for a custom website. For a WordPress website, you can use the WP Super Minify plugin to fix HTML coding.
Font
When it comes to improving user experience, even a nanosecond counts. Using custom fonts on your website can drag down its performance on the browser.
It may make your site look good, but what’s the benefit if the same is making your customers move on to your competitors. Therefore, it is always better to avoid custom fonts and go for a default set of fonts, popularly known as web-safe fonts.
To get a good score for your WordPress website, you can follow the below-mentioned tips:
- Avoid using external link fonts.
- Keep fonts file in a web folder.
- Avoid showing invisible text, use font-display: swap in your @font-face style.
Sometimes, browsers hide text until the font loads, which causes an issue. In such scenarios, you can use font-display: swap.
Mixed Content
It mainly occurs when we integrate an SSL certificate on a live website. That’s why it always recommended installing an SSL before using any insecure link (HTTP).
After installing an SSL certificate on a website, make sure the site is free from mixed content. You can use www.whynopadlock.com
to check your site for mixed content. The mixed content can impact the server as it calls a separate file to load on the browser.
Remove mixed content to get faster web page load times, better security, and provide better browsing experience to your customers.
Caching
When you visit a website and its pages, the elements of that page get stored on your hard drive in a cache. This means that whenever you revisit the website, the browser will be able to load it without sending another HTTP request to the server.
If you are not using cache in headers on a site level, then it can majorly impact your web pages loading speed. But, no need to worry as you can fix the issue in the .htaccess file.
When a user requests a web page that the browser has cached before, it will load the same at a faster speed, given that the page is not expired.
Expire headers reduce server load and decrease the web page loading time. You can set up expire headers to tell the browser how long you want to keep a page’s cache.
Let install it on server-side-
Create a .htaccess file in Cpanel into a web directory. Copy and paste into .htaccess, then save it.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
ExpiresByType image/webp “access plus 1 year”
ExpiresByType image/svg+xml “access plus 1 year”
ExpiresByType image/x-icon “access plus 1 year”
# Video
ExpiresByType video/mp4 “access plus 1 year”
ExpiresByType video/mpeg “access plus 1 year”
# CSS, JavaScript
ExpiresByType text/css “access plus 1 month”
ExpiresByType text/javascript “access plus 1 month”
ExpiresByType application/javascript “access plus 1 month”
# Others
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access plus 1 month”
</IfM1odule>
There are multiple plugins that you can use to create a .htaccess file, given that you are using CMS, such as WordPress, Shopify, etc.
How Page Speed Impact Indexing A Page?
A Web Crawler is an internet bot that analyzes the content of web pages and creates a copy so that the same can be indexed to show them up in Google’s searches.
Whenever you update the content or publish a new page, the crawler analyzes the page to ensure that the content is new, unique, and relevant. When a website takes more time to load on the browser, then it stops crawler to crawls your site.
That is why sometimes the page is not indexed by the crawler as it is unable to copy its content due to server issues or slow response of the website.
If you are facing these issues with your website and its article, make sure that your website loads as fast as Google recommends.
Bottom line
Google PageSpeed Insights are a major breakthrough in the ranking factors. This article will help you understand how to achieve a score of 100/100 on Google PageSpeed Insights.
To get a better score, it’s important to work on a website’s page speed, mobile-friendliness, secure browsing, HTTPS, and intrusive interstitials.
Page speed has become one of the biggest challenges for agencies, but the same can be overcome if one has the right knowledge and technical skills.
Mobile searches are rapidly increasing, and users want a fast and secure browsing experience. If you want to improve your ranking on SERPs, then it’s high time that you focus your attention on your website’s mobile version.
As per Google’s updated search algorithm, the websites that deliver slower browsing experience to its customers, find it difficult to rank better in Google’s search results. Improve your web page loading speed before its rank falls.
We, at Blue Astral, work passionately to improve your web performance so that it can achieve a perfect score of 100/100 on Google PageSpeed Insights. If you have any questions regarding your website and its performance, we are here to help.









